
Arakadaşlar, eminim birçoğunuz kendinize has bir ERROR sayfası oluşturmak istersiniz.Ama tasarımlara uygun bir ERROR sayfası oluşturmak zor.Ben sizler için birkaç tane hazırladım dilediğinizi ekleyebilirsiniz.
Şimdi anlatıma geçelim.Öncelikle, böyle bir ERROR sayfası oluşturmak için eski blogger arayüzünü kullanan arkadaşların yeni görünüme geçmeleri şart.İşlemlerimiz bitince dilerseniz tekrar eski arayüz görünümüne geçebilirsiniz.
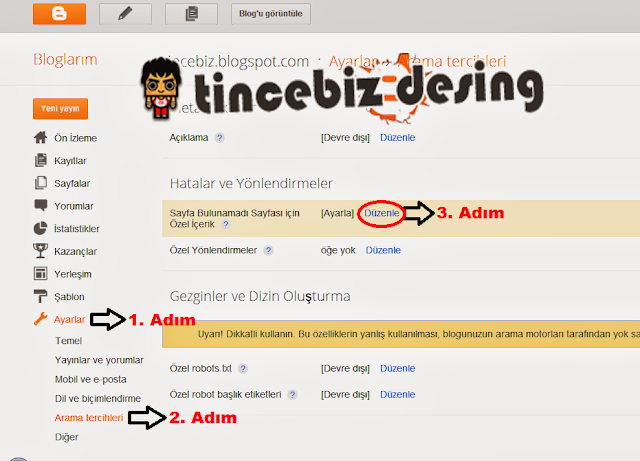
Şimdi, arayüzden aşağıdaki resimde belirttiğim butona tıklayıp ayarlar bölümüne gidiyoruz.

Daha sonra, yine aşağıdaki resimde belirttiğim gibi sırasıyla 1. 2. ve 3. adımları uyguluyoruz.
Daha sonra çıkan kutucuğun içerisine sizin beğendiğiniz tasarımın kodlarını yapıştırıp, değişiklikleri kaydet butonuna basıyorsunuz.Daha sonra, kodların içerisindeki kırmızı ile yazılmış olan linkleri kendi sayfanızın adresi ile değiştiriyorsunuz.Artık ERROR sayfamız hazır durumda.Tasarımlar aşağıda...
<div class="separator" style="clear: both; text-align: center;">
<a href="http://tincebiz.blogspot.com/" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="320" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh-TVD25gfuOsUcYBOqTtsbtrCsRg_FjAN8FGEcs4CLb0jHL7gs56f4iSZ0F1HcXhMopQfjzSBNsaucZ8ptaa8H-SbEJ2zd9RuatvbpgZ3RP-QTSut1T81IJs7nK6kOH-fTAvSvp2VhP2Lv/s320/Error-k%25C4%25B1rm%25C4%25B1z%25C4%25B1.png" title="Ana Sayfaya gitmek için TIKLAYIN" width="400" /></a></div>
<div class="separator" style="clear: both; text-align: center;">
<a href="http://tincebiz.blogspot.com/" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="320" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAREu1maeYNniSub9_8KIqoagK8BbjXO1OBvYKYnnC5ScmrUUbB9yPJp_HdVjC2LWCE-3msrieW3ijvmWTCBB00eqzWe_2ReBqc0BXb5k6lVwnA14WSVTPqnfbrXmKKf1P4Ylh4flN1qwK/s320/Error-mavi.png" title="Ana Sayfaya gitmek için TIKLAYIN" width="400" /></a></div>
<div class="separator" style="clear: both; text-align: center;">
<a href="http://tincebiz.blogspot.com/" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="320" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_cP0AtqB1e04pk5hU2Lz-PD0EryC5-9_akjOjMMieBNeQzV4GYb5tSBFHuaPxWypBoPEp7-UYM-8stRE2nA98xJ_bUY22rNYp7KTe1jVluj3fB6rman9NyC7J6rnIq8zbKatBT-4hpAF0/s320/Error-ye%25C5%259Fil.png" title="Ana Sayfaya gitmek için TIKLAYIN" width="400" /></a></div>
<div class="separator" style="clear: both; text-align: center;">
<a href="http://tincebiz.blogspot.com/" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="320" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZ-w7X810x5QW6DQYBl-dvcdqklHFr5QSaWXx2p8rDXyn7gxj7qL1tfWzeUj9n3Hr-arDvayrrNL9NLVR8XLVLk8TEE0d8N1jhORfJJa3QUpQ_kaQB2Mh9LJaEcNow928AlGGawFs_Dtx_/s320/Error-siyah.png" title="Ana Sayfaya gitmek için TIKLAYIN" width="400" /></a></div>









tşk ederim kardeşim . arkadaşımda tam byle birşey arıyordu :)
YanıtlaSilÖnemli değil kardeşim.Tamamen ben tasarladım.Belki renk zevkleri farklı olanlar vardır diye de ayrı ayrı 4 tane kod oluşturdum :):)
Sil